
Mapping Editor Redesign
Who is Meridian?
Aruba Meridian is a cloud-based solution that bridges the gap between the physical and digital world with indoor mapping and asset tracking. Through integration with Aruba’s beacons and tags hardware, Meridian apps provide turn-by-turn directions in a facility, and provide location tracking for valuable assets. Typical clients include organizations and venues like corporate and university campuses, as well as stadiums, airports, museums, hospitals, and retail stores.
As the Product Design Lead at Meridian, I lead the planning, testing and design development for the mobile apps and web content management system.
In the Mapping Editor Redesign, I worked with another Product Designer, Support Engineers, Product Managers, Customers, and Dev Engineers.
Problems + Goals
In this project, we were confronted with the task of redesigning the mapping portion of an indoor location content management system. The mapping Editor, where a customer configures and maintains their routes, maps, beacons, and placemarks, is the most integral part of the location setup process, and also the area where the most mistakes happen.
It was essential that we “got it right,” so we really focused on user feedback and testing throughout the entire process from ideation to development.
Problems
A user is unable to see a map while they’re editing entities
Routing controls aren’t intuitive
Routing separates out portals (stairs and elevators) which are in a different portion of the editor
Placemarks aren’t customizable
Goals
Build a map editing surface that offers a seamless experience for users adding placemarks, routing, portals or beacons and makes it easy enough for customers to complete without assistance.
Original Map Editor :(
In the original Map Editor, it was clear that the features that were added lacked any regard for the other features that existed. Experiences felt very fragmented and in order to complete a task, it generally took multiple complex steps in different areas of the site—this usually resulted in the Support team completing the tasks instead of the customer.
Routing
Routing was a huge pain point in the original Map Editor. Not only was it overwhelming and unintuitive, but in order to create stairs/elevators, you had to go to an entirely different tab in the Editor.
Placemarks
A big complaint that we received was that Placemarks didn’t allow for customizable icons or content, which created a very limiting experience. A pattern we saw here that we liked, however, was the split screen view as it allowed for simultaneous map and content editing.
Ideation + Discovery
We conducted a 2-day design sprint for this project which included all stakeholders and developers working on the project. On the first day, we talked to experts, asked questions, and voted on goals and sprint concerns. On the second day, we created a story map, sketched ideas and voted on a direction for our next rapid prototype.
The story mapping portion was especially important in our discovery process because when we line up our questions and concerns on the map (completed on day 1), it allows us to see where the big issues are more likely to come up later in the process. In this case, we knew most of our issues were going to arise in the ‘using’ category.
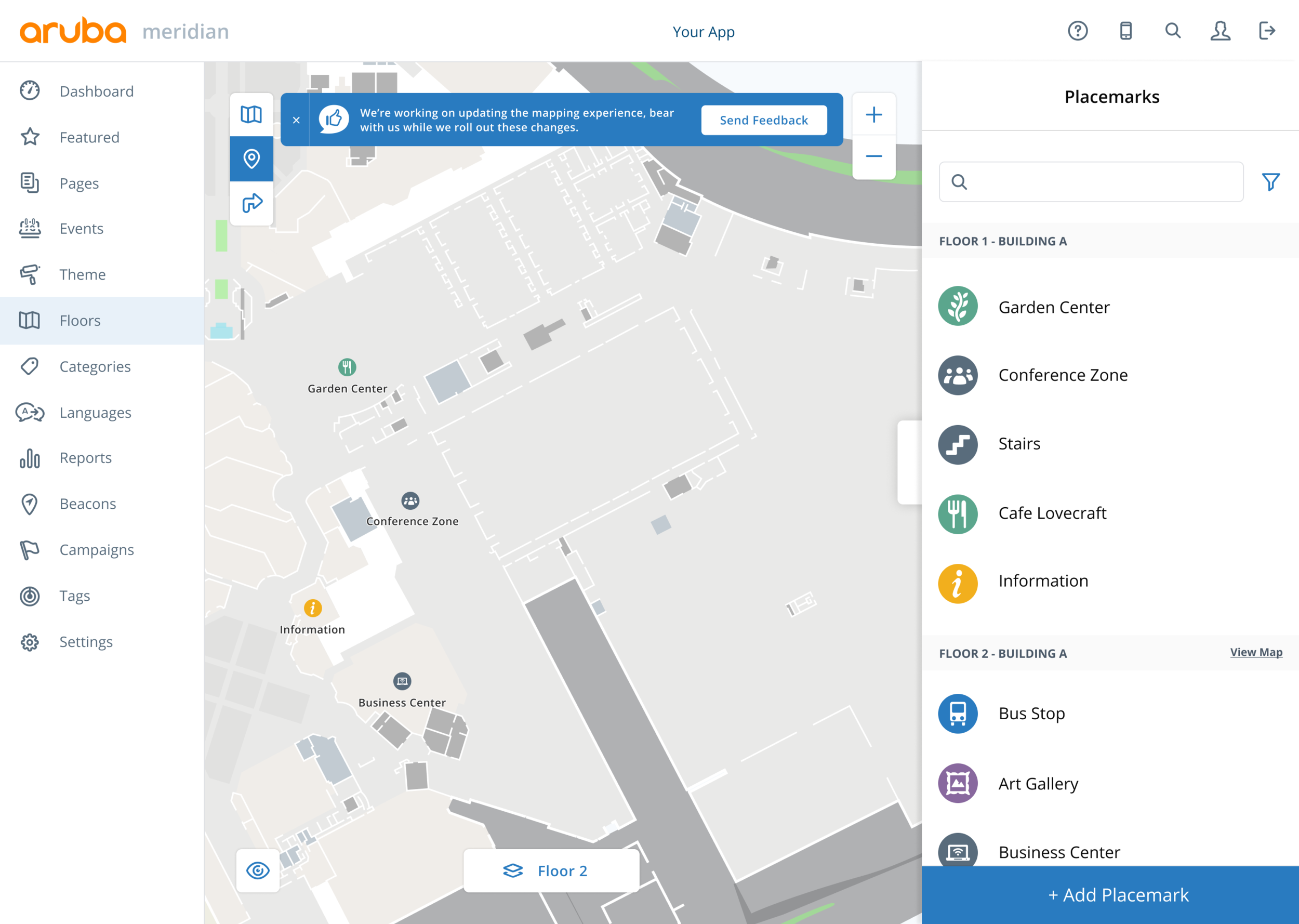
Concept + Flow
As we began to map out the user flows, we saw a common similarity: every use case (placemarks, routing and beacons) included a map and list view. Because of this, we knew we needed to provide a cohesive view that made it effortless to switch between the two content types.
Sketches + Wires
Going into the sketching phase, we had a pretty good idea of what we wanted the structure and general navigation to be. With many active Editor users in close proximity (aka in the office), we had access to lots of quick user testing. We even did super low fidelity “point on the sketch where you think you’d click” testing, which was helpful in understanding if we were moving in the right direction.
(If you can’t tell, this project took place in October. It was a graveyard smash!)
Rapid Prototype Testing
We were feeling pretty confident about the split map and list view, but wanted to confirm our thoughts with some rapid testing, which also gave us the opportunity to test the navigation tab bar.
We made the sidebar dynamic so that a user always has context between the map and list view - if an interaction is made on the map, it will be seen on the side bar, and vice versa.
Routing
Updating the routing portion—specifically ‘Connections’—was a massive feat in this project. Prior to updating, a user had to create a Connection (previously called ‘Portals’) in a separate area of the Editor. This meant that a naming convention had to be created on their end so that they could then associate that specific portal with a node in the routing section.
We tried to simplify this by:
Renaming ‘Portals’ to ‘Connections’
Requiring a user to select a type (Stairs, Elevator, Escalator). Even though technically we didn’t need this on the back-end, we wanted to include terms that made sense to the user so they could wrap their head around the action they were performing.
Combining the Routing and Connection experience so that we can eliminate the need to name Connections and give the user more context.
Mocks + UI
Placemarks
We got a lot of feedback from customers that placemarks weren’t meeting their needs. To address this, we added several new icons to each category and the ability to upload custom placemark icons.
Visible Layers
A request we heard from our customers repeatedly through the process was the ability to see multiple entities on the map at the same time. Since we were already working off the same map, adding the ability to select which layers were visible was trivial.
Testing
Since the new Mapping Editor has released, we have been consistently gathering feedback from our users through a survey that lives on the Editor, as well as some continuous usability testing—we are always looking for ways to improve.